精華
微信小程序之購(gòu)物車功能
- • 發(fā)表于 8年前
- • 作者 淋星雨
- • 8395 人瀏覽
- • 13 條評(píng)論
- • 最后編輯時(shí)間 8年前
- • 來(lái)自 [技 術(shù)]
原創(chuàng)聲明:本文為作者原創(chuàng),未經(jīng)允許不得轉(zhuǎn)載,經(jīng)授權(quán)轉(zhuǎn)載需注明作者和出處
前言
以往的購(gòu)物車,基本都是通過(guò)大量的 DOM 操作來(lái)實(shí)現(xiàn)。微信小程序其實(shí)跟 vue.js 的用法非常像,接下來(lái)就看看小程序可以怎樣實(shí)現(xiàn)購(gòu)物車功能。
需求

先來(lái)弄清楚購(gòu)物車的需求。
- 單選、全選和取消,而且會(huì)隨著選中的商品計(jì)算出總價(jià)
- 單個(gè)商品購(gòu)買數(shù)量的增加和減少
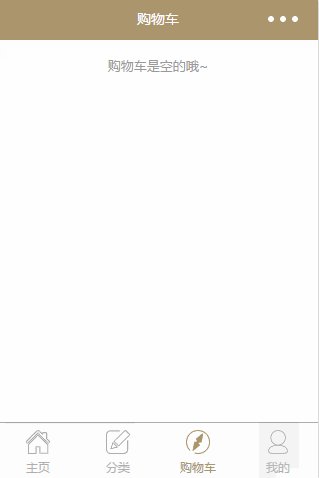
- 刪除商品。當(dāng)購(gòu)物車為空時(shí),頁(yè)面會(huì)變?yōu)榭召?gòu)物車的布局
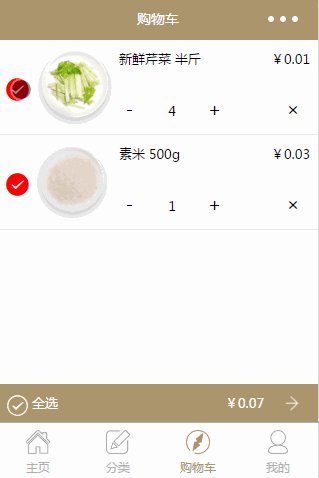
根據(jù)設(shè)計(jì)圖,我們可以先實(shí)現(xiàn)靜態(tài)頁(yè)面。接下來(lái),再看看一個(gè)購(gòu)物車需要什么樣的數(shù)據(jù)。
- 首先是一個(gè)商品列表(carts),列表里的單品需要:商品圖(image),商品名(title),單價(jià)(price),數(shù)量(num),是否選中(selected),商品id(id)
- 然后左下角的全選,需要一個(gè)字段(selectAllStatus)表示是否全選了
- 右下角的總價(jià)(totalPrice)
- 最后需要知道購(gòu)物車是否為空(hasList)
知道了需要這些數(shù)據(jù),在頁(yè)面初始化的時(shí)候我們先定義好這些。
代碼實(shí)現(xiàn)
初始化
Page({
data: {
carts:[], // 購(gòu)物車列表
hasList:false, // 列表是否有數(shù)據(jù)
totalPrice:0, // 總價(jià),初始為0
selectAllStatus:true // 全選狀態(tài),默認(rèn)全選
},
onShow() {
this.setData({
hasList: true, // 既然有數(shù)據(jù)了,那設(shè)為true吧
carts:[
{id:1,title:'新鮮芹菜 半斤',image:'/image/s5.png',num:4,price:0.01,selected:true},
{id:2,title:'素米 500g',image:'/image/s6.png',num:1,price:0.03,selected:true}
]
});
},
})
購(gòu)物車列表數(shù)據(jù)我們一般是通過(guò)請(qǐng)求服務(wù)器拿到的數(shù)據(jù),所以我們放在生命周期函數(shù)里給 carts 賦值。想到每次進(jìn)到購(gòu)物車都要獲取購(gòu)物車的最新?tīng)顟B(tài),而onLoad和onReady只在初始化的時(shí)候執(zhí)行一次,所以我需要把請(qǐng)求放在 onShow 函數(shù)里。(這里先拿點(diǎn)假數(shù)據(jù)冒充一下吧)
布局 wxml
修好之前寫(xiě)好的靜態(tài)頁(yè)面,綁定數(shù)據(jù)。
<view class="cart-box">
<!-- wx:for 渲染購(gòu)物車列表 -->
<view wx:for="{{carts}}">
<!-- wx:if 是否選擇顯示不同圖標(biāo) -->
<icon wx:if="{{item.selected}}" type="success" color="red" bindtap="selectList" data-index="{{index}}" />
<icon wx:else type="circle" bindtap="selectList" data-index="{{index}}"/>
<!-- 點(diǎn)擊商品圖片可跳轉(zhuǎn)到商品詳情 -->
<navigator url="../details/details?id={{item.id}}">
<image class="cart-thumb" src="{{item.image}}"></image>
</navigator>
<text>{{item.title}}</text>
<text>¥{{item.price}}</text>
<!-- 增加減少數(shù)量按鈕 -->
<view>
<text bindtap="minusCount" data-index="{{index}}">-</text>
<text>{{item.num}}</text>
<text bindtap="addCount" data-index="{{index}}">+</text>
</view>
<!-- 刪除按鈕 -->
<text bindtap="deleteList" data-index="{{index}}"> × </text>
</view>
</view>
<!-- 底部操作欄 -->
<view>
<!-- wx:if 是否全選顯示不同圖標(biāo) -->
<icon wx:if="{{selectAllStatus}}" type="success_circle" color="#fff" bindtap="selectAll"/>
<icon wx:else type="circle" color="#fff" bindtap="selectAll"/>
<text>全選</text>
<!-- 總價(jià) -->
<text>¥{{totalPrice}}</text>
</view>
計(jì)算總價(jià)
總價(jià) = 選中的商品1的 價(jià)格 數(shù)量 + 選中的商品2的 價(jià)格 數(shù)量 + …
根據(jù)公式,可以得到
getTotalPrice() {
let carts = this.data.carts; // 獲取購(gòu)物車列表
let total = 0;
for(let i = 0; i<carts.length; i++) { // 循環(huán)列表得到每個(gè)數(shù)據(jù)
if(carts[i].selected) { // 判斷選中才會(huì)計(jì)算價(jià)格
total += carts[i].num * carts[i].price; // 所有價(jià)格加起來(lái)
}
}
this.setData({ // 最后賦值到data中渲染到頁(yè)面
carts: carts,
totalPrice: total.toFixed(2)
});
}
頁(yè)面中的其他操作會(huì)導(dǎo)致總價(jià)格變化的都需要調(diào)用該方法。
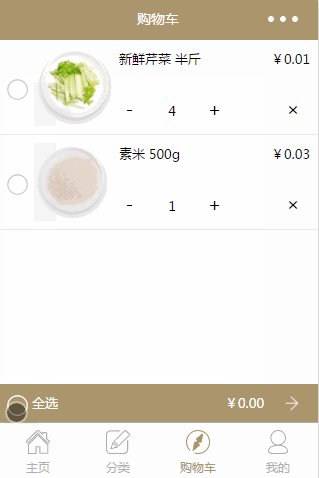
選擇事件
點(diǎn)擊時(shí)選中,再點(diǎn)擊又變成沒(méi)選中狀態(tài),其實(shí)就是改變 selected 字段。通過(guò) data-index=”{{index}}” 把當(dāng)前商品在列表數(shù)組中的下標(biāo)傳給事件。
selectList(e) {
const index = e.currentTarget.dataset.index; // 獲取data- 傳進(jìn)來(lái)的index
let carts = this.data.carts; // 獲取購(gòu)物車列表
const selected = carts[index].selected; // 獲取當(dāng)前商品的選中狀態(tài)
carts[index].selected = !selected; // 改變狀態(tài)
this.setData({
carts: carts
});
this.getTotalPrice(); // 重新獲取總價(jià)
}
全選事件
全選就是根據(jù)全選狀態(tài) selectAllStatus 去改變每個(gè)商品的 selected
selectAll(e) {
let selectAllStatus = this.data.selectAllStatus; // 是否全選狀態(tài)
selectAllStatus = !selectAllStatus;
let carts = this.data.carts;
for (let i = 0; i < carts.length; i++) {
carts[i].selected = selectAllStatus; // 改變所有商品狀態(tài)
}
this.setData({
selectAllStatus: selectAllStatus,
carts: carts
});
this.getTotalPrice(); // 重新獲取總價(jià)
}
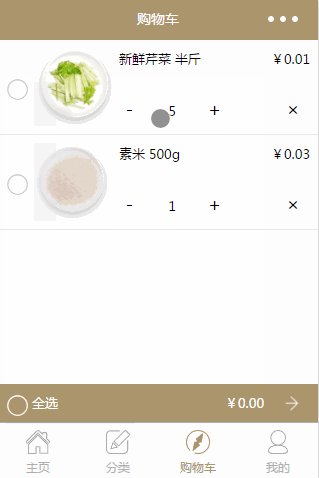
增減數(shù)量
點(diǎn)擊+號(hào),num加1,點(diǎn)擊-號(hào),如果num > 1,則減1
// 增加數(shù)量
addCount(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
num = num + 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
},
// 減少數(shù)量
minusCount(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
if(num <= 1){
return false;
}
num = num - 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
}
刪除商品
點(diǎn)擊刪除按鈕則從購(gòu)物車列表中刪除當(dāng)前元素,刪除之后如果購(gòu)物車為空,改變購(gòu)物車為空標(biāo)識(shí)hasList為false
deleteList(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
carts.splice(index,1); // 刪除購(gòu)物車列表里這個(gè)商品
this.setData({
carts: carts
});
if(!carts.length){ // 如果購(gòu)物車為空
this.setData({
hasList: false // 修改標(biāo)識(shí)為false,顯示購(gòu)物車為空頁(yè)面
});
}else{ // 如果不為空
this.getTotalPrice(); // 重新計(jì)算總價(jià)格
}
}
總結(jié)
雖然一個(gè)購(gòu)物車功能比較簡(jiǎn)單,但是里面涉及到微信小程序的知識(shí)點(diǎn)還是比較多的,適合新手練習(xí)掌握。
完整的小程序商城demo含購(gòu)物車,請(qǐng)戳:wxapp-mall
更多文章:lin-xin/blog
微信贊賞







