小程序多端框架全面測評:chameleon、Taro、uni-app、mpv
- • 發表于 6年前
- • 作者 Fundebug
- • 2889 人瀏覽
- • 1 條評論
- • 最后編輯時間 6年前
- • 來自 [技 術]
摘要: 微信小程序開發技巧。
- 作者:coldsnap
- 原文:小程序多端框架全面測評
Fundebug經授權轉載,版權歸原作者所有。
最近前端屆多端框架頻出,相信很多有代碼多端運行需求的開發者都會產生一些疑惑:這些框架都有什么優缺點?到底應該用哪個?
作為 Taro 開發團隊一員,筆者想在本文盡量站在一個客觀公正的角度去評價各個框架的選型和優劣。但宥于利益相關,本文的觀點很可能是帶有偏向性的,大家可以帶著批判的眼光去看待,權當拋磚引玉。
那么,當我們在討論多端框架時,我們在談論什么:
多端
筆者以為,現在流行的多端框架可以大致分為三類:
1. 全包型
這類框架最大的特點就是從底層的渲染引擎、布局引擎,到中層的 DSL,再到上層的框架全部由自己開發,代表框架是 Qt 和 Flutter。這類框架優點非常明顯:性能(的上限)高;各平臺渲染結果一致。缺點也非常明顯:需要完全重新學習 DSL(QML/Dart),以及難以適配中國特色的端:小程序。
這類框架是最原始也是最純正的的多端開發框架,由于底層到上層每個環節都掌握在自己手里,也能最大可能地去保證開發和跨端體驗一致。但它們的框架研發成本巨大,渲染引擎、布局引擎、DSL、上層框架每個部分都需要大量人力開發維護。
2. Web 技術型
這類框架把 Web 技術(JavaScript,CSS)帶到移動開發中,自研布局引擎處理 CSS,使用 JavaScript 寫業務邏輯,使用流行的前端框架作為 DSL,各端分別使用各自的原生組件渲染。代表框架是 React Native 和 Weex,這樣做的優點有:
- 開發迅速
- 復用前端生態
- 易于學習上手,不管前端后端移動端,多多少少都會一點 JS、CSS
缺點有:
- 交互復雜時難以寫出高性能的代碼,這類框架的設計就必然導致
JS和Native之間需要通信,類似于手勢操作這樣頻繁地觸發通信就很可能使得 UI 無法在 16ms 內及時繪制。React Native 有一些聲明式的組件可以避免這個問題,但聲明式的寫法很難滿足復雜交互的需求。 - 由于沒有渲染引擎,使用各端的原生組件渲染,相同代碼渲染的一致性沒有第一種高。
3. JavaScript 編譯型
這類框架就是我們這篇文章的主角們:Taro、WePY 、uni-app 、 mpvue 、 chameleon,它們的原理也都大同小異:先以 JavaScript 作為基礎選定一個 DSL 框架,以這個 DSL 框架為標準在各端分別編譯為不同的代碼,各端分別有一個運行時框架或兼容組件庫保證代碼正確運行。
這類框架最大優點和創造的最大原因就是小程序,因為第一第二種框架其實除了可以跨系統平臺之外,也都能編譯運行在瀏覽器中。(Qt 有 Qt for WebAssembly, Flutter 有 Hummingbird,React Native 有 react-native-web, Weex 原生支持)
另外一個優點是在移動端一般會編譯到 React Native/Weex,所以它們也都擁有 Web 技術型框架的優點。這看起來很美好,但實際上 React Native/Weex 的缺點編譯型框架也無法避免。除此之外,編譯型框架的抽象也不是免費的:當 bug 出現時,問題的根源可能出在運行時、編譯時、組件庫以及三者依賴的庫等等各個方面。在 Taro 開源的過程中,我們就遇到過 Babel 的 bug,React Native 的 bug,JavaScript 引擎的 bug,當然也少不了 Taro 本身的 bug。相信其它原理相同的框架也無法避免這一問題。
但這并不意味著這類為了小程序而設計的多端框架就都不堪大用。首先現在各巨頭超級 App 的小程序百花齊放,框架會為了抹平小程序做了許多工作,這些工作在大部分情況下是不需要開發者關心的。其次是許多業務類型并不需要復雜的邏輯和交互,沒那么容易觸發到框架底層依賴的 bug。
那么當你的業務適合選擇編譯型框架時,在筆者看來首先要考慮的就是選擇 DSL 的起點。因為有多端需求業務通常都希望能快速開發,一個能夠快速適應團隊開發節奏的 DSL 就至關重要。不管是 React 還是 Vue(或者類 Vue)都有它們的優缺點,大家可以根據團隊技術棧和偏好自行選擇。
如果不管什么 DSL 都能接受,那就可以進入下一個環節:
生態
以下內容均以各框架現在(2019 年 3 月 11 日)已發布穩定版為標準進行討論。
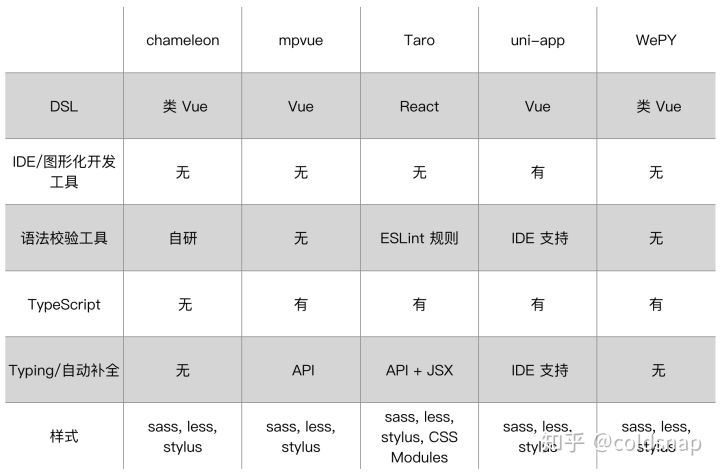
1. 開發工具
就開發工具而言 uni-app 應該是一騎絕塵,它的文檔內容最為翔實豐富,還自帶了 IDE 圖形化開發工具,鼠標點點點就能編譯測試發布。
其它的框架都是使用 CLI 命令行工具,但值得注意的是 chameleon 有獨立的語法檢查工具,Taro 則單獨寫了 ESLint 規則和規則集。
在語法支持方面,mpvue、uni-app、Taro 、WePY 均支持 TypeScript,四者也都能通過 typing 實現編輯器自動補全。除了 API 補全之外,得益于 TypeScript 對于 JSX 的良好支持,Taro 也能對組件進行自動補全。
CSS 方面,所有框架均支持 SASS、LESS、Stylus,Taro 則多一個 CSS Modules 的支持。
所以這一輪比拼的結果應該是:
uni-app > Taro > chameleon > WePY、mpvue

2. 多端支持度
只從支持端的數量來看,Taro 和 uni-app 以六端略微領先(移動端、H5、微信小程序、百度小程序、支付寶小程序、頭條小程序),chameleon 少了頭條小程序緊隨其后。
但值得一提的是 chameleon 有一套自研多態協議,編寫多端代碼的體驗會好許多,可以說是一個能戳到多端開發痛點的功能。uni-app 則有一套獨立的條件編譯語法,這套語法能同時作用于 js、樣式和模板文件。Taro 可以在業務邏輯中根據環境變量使用條件編譯,也可以直接使用條件編譯文件(類似 React Native 的方式)。
在移動端方面,uni-app 基于 weex 定制了一套 nvue 方案 彌補 weex API 的不足;Taro則是暫時基于 expo 達到同樣的效果;chameleon 在移動端則有一套 SDK 配合多端協議與原生語言通信。
H5 方面,chameleon 同樣是由多態協議實現支持,uni-app 和 Taro 則是都在 H5 實現了一套兼容的組件庫和 API。
mpvue 和 WePY 都提供了轉換各端小程序的功能,但都沒有 h5 和移動端的支持。
所以最后一輪對比的結果是:
chameleon > Taro、uni-app > mpvue > WePY

3. 組件庫/工具庫/demo
作為開源時間最長的框架,WePY 不管從 Demo,組件庫數量 ,工具庫來看都占有一定優勢。
uni-app 則有自己的插件市場和 UI 庫,如果算上收費的框架和插件比起 WePy 也是完全不遑多讓的。
Taro 也有官方維護的跨端 UI 庫 taro-ui ,另外在狀態管理工具上也有非常豐富的選擇(Redux、MobX、dva),但 demo 的數量不如前兩個。但 Taro 有一個轉換微信小程序代碼為 Taro 代碼的工具,可以彌補這一問題。
而 mpvue 沒有官方維護的 UI 庫,chameleon 第三方的 demo 和工具庫也還基本沒有。
所以這輪的排序是:
WePY > uni-app 、taro > mpvue > chameleon

4. 接入成本
接入成本有兩個方面:
第一是框架接入原有微信小程序生態。由于目前微信小程序已呈一家獨大之勢,開源的組件和庫(例如 wxparse、echart、zan-ui 等)多是基于原生微信小程序框架語法寫成的。目前看來 uni-app 、Taro、mpvue 均有文檔或 demo 在框架中直接使用原生小程序組件/庫,WePY 由于運行機制的問題,很多情況需要小改一下目標庫的源碼,chameleon 則是提供了一個按步驟大改目標庫源碼的遷移方式。
第二是原有微信小程序項目部分接入框架重構。在這個方面 Taro 在京東購物小程序上進行了大膽的實踐,具體可以查看文章《Taro 在京東購物小程序上的實踐》。其它框架則沒有提到相關內容。
而對于兩種接入方式 Taro 都提供了 taro convert 功能,既可以將原有微信小程序項目轉換為 Taro 多端代碼,也可以將微信小程序生態的組件轉換為 Taro 組件。
所以這輪的排序是:
Taro > mpvue 、 uni-app > WePY > chameleon
流行度
從 GitHub 的 star 來看,mpvue 、Taro、WePY 的差距非常小。從 NPM 和 CNPM 的 CLI 工具下載量來看,是 Taro(3k/week)> mpvue (2k/w) > WePY (1k/w)。但發布時間也剛好反過來。筆者估計三家的流行程度和案例都差不太多。
uni-app 則號稱有上萬案例,但不像其它框架一樣有一些大廠應用案例。另外從開發者的數量來看也是 uni-app 領先,它擁有 20+ 個 QQ 交流群(最大人數 2000)。
所以從流行程度來看應該是:
uni-app > Taro、WePY、mpvue > chameleon

5. 開源建設
一個開源作品能走多遠是由框架維護團隊和第三方開發者共同決定的。雖然開源建設不能具體地量化,但依然是衡量一個框架/庫生命力的非常重要的標準。
從第三方貢獻者數量來看,Taro 在這一方面領先,并且 Taro 的一些核心包/功能(MobX、CSS Modules、alias)也是由第三方開發者貢獻的。除此之外,騰訊開源的 omi 框架小程序部分也是基于 Taro 完成的。
WePY 在騰訊開源計劃的加持下在這一方面也有不錯的表現;mpvue 由于停滯開發了很久就比較落后了;可能是產品策略的原因,uni-app 在開源建設上并不熱心,甚至有些部分代碼都沒有開源;chameleon 剛剛開源不久,但它的代碼和測試用例都非常規范,以后或許會有不錯的表現。
那么這一輪的對比結果是:
Taro > WePY > mpvue > chameleon > uni-app
最后補一個總的生態對比圖表:

未來
從各框架已經公布的規劃來看:
WePY 已經發布了 v2.0.alpha 版本,雖然沒有公開的文檔可以查閱到 2.0 版本有什么新功能/特性,但據其作者介紹,WePY 2.0 會放大招,是一個「對得起開發者」的版本。筆者也非常期待 2.0 正式發布后 WePY 的表現。
mpvue 已經發布了 2.0 的版本,主要是更新了其它端小程序的支持。但從代碼提交, issue 的回復/解決率來看,mpvue 要想在未來有作為首先要打消社區對于 mpvue不管不顧不更新的質疑。
uni-app 已經在生態上建設得很好了,應該會在此基礎之上繼續穩步發展。如果 uni-app 能加強開源開放,再加強與大廠的合作,相信未來還能更上一層樓。
chameleon 的規劃比較宏大,雖然是最后發的框架,但已經在規劃或正在實現的功能有:
- 快應用和端拓展協議
- 通用組件庫和垂直類組件庫
- 面向研發的圖形化開發工具
- 面向非研發的圖形化頁面搭建工具
如果 chameleon 把這些功能都做出來的話,再繼續完善生態,爭取更多第三方開發者,那么在未來 chameleon 將大有可為。
Taro 的未來也一樣值得憧憬。Taro 即將要發布的 1.3 版本就會支持以下功能:
- 快應用支持
- Taro Doctor,自動化檢查項目配置和代碼合法性
- 更多的 JSX 語法支持,1.3 之后限制生產力的語法只有
只能用 map 創造循環組件一條 - H5 打包體積大幅精簡
同時 Taro 也正在對移動端進行大規模重構;開發圖形化開發工具;開發組件/物料平臺以及圖形化頁面搭建工具。
結語
那說了那么多,到底用哪個呢?
如果不介意嘗鮮和學習 DSL 的話,完全可以嘗試 WePY 2.0 和 chameleon ,一個是醞釀了很久的 2.0 全新升級,一個有專門針對多端開發的多態協議。
uni-app 和 Taro 相比起來就更像是「水桶型」框架,從工具、UI 庫,開發體驗、多端支持等各方面來看都沒有明顯的短板。而 mpvue 由于開發一度停滯,現在看來各個方面都不如在小程序端基于它的 uni-app 。
當然,Talk is cheap。如果對這個話題有更多興趣的同學可以去 GitHub 另行研究,有空看代碼,沒空看提交:
- chameleon: https://github.com/didi/chameleon
- mpvue: https://github.com/Meituan-Dianping/mpvue
- Taro: https://github.com/NervJS/taro
- uni-app: https://github.com/dcloudio/uni-app
- WePY: https://github.com/Tencent/wepy
(按字母順序排序)
關于Fundebug
Fundebug專注于JavaScript、微信小程序、微信小游戲、支付寶小程序、React Native、Node.js和Java線上應用實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了10億+錯誤事件,付費客戶有Google、360、金山軟件、百姓網等眾多品牌企業。歡迎大家免費試用!







